안녕하세요~ 레이군 입니다.
시리즈
1편 : [IoT/HomeAssistant] - [HA] 3D Floor Plan 적용하기 #1_집 그리기
2편 : [IoT/HomeAssistant] - [HA] 3D Floor Plan 적용하기 #2_조명, 렌더링
3편 : [IoT/HomeAssistant] - [HA] 3D Floor Plan 적용하기 #3_HA 적용
4편 : [IoT/HomeAssistant] - [HA] 3D Floor Plan 적용하기 #4_영역 토글
4.5편 : [IoT/HomeAssistant] - [HA] 3D Floor Plan 적용하기 #4.5_영역 토글(ios가능, 다른방법)
HA에 3D Floor Plan 적용시키기는 4번째 시간으로 기본 내용이 끝났는데요,
일부 사용자 분들께서 토글영역 설정을 했으나 이상하게 동작한다는 문의가 발생하여 확인을 진행했습니다.

위 사진과 같이 좌측 상단에 모든 토글용 이미지가 위치해 있게 되는데요
특히나 IOS 사용자의 경우 거의 무조건 발생하는것 같더라구요.
이외에도 구버전의 안드로이드 에서도 동일한 증상이 발행하는데요
이 원인은 일부 브라우저 에서는 CSS스타일에서 지정하는 Transform 명령이 먹히지 않아서
이런 증상이 발생하는 것으로 판단됩니다.
그러면 이걸 해결하기 위해 다른 방법을 써봐야겠죠?
지난시간에 했던 내용은 일단 스킵하고, 변경되는 부분에 대해서만 알려드리겠습니다.
아무래도 트러블 슈팅 / 번외편 성격이니까요~
https://blog.naver.com/ray0412/222497715427
[HA] 3D Floor Plan 적용하기 #4_영역 토글
안녕하세요~ 레이군 입니다. 오늘은 3D floor plan 만들기 4번째 시간으로 지난시간까지 만들어 둔 floor ...
blog.naver.com
기본 내용은 위에 4편을 참조해서 진행하시면 됩니다~
지난시간엔 top, left, right, bottom 항목을 전부 0으로 만들고
transform의 translate 명령과 scale을 이용해서 비율과 위치를 조절했었습니다.
이번엔 top, left 항목으로 위치를 조절하고, width 항목으로 너비를 조절한 다음
aspect_ratio 항목으로 비율을 조절해 세로 높이를 맞추는 순서로 진행하겠습니다.
top: 50%
left: 50%
width: 100%
pointer-events: none
mix-blend-mode: lighten
▼▼▼▼▼▼▼
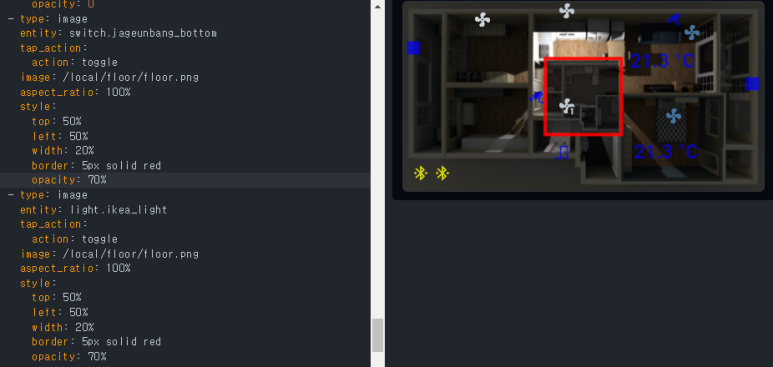
style:
top: 50%
left: 50%
width: 20%
border: 5px solid red
opacity: 70%
이때 주의하실점은, aspect_ratio 항목은 style 하부에 들어가는게 아닙니다.
이건 이미지의 비율을 정하는것이기 때문에 style과 같은 레벨에 들어가야 하는점을 명심해 주세요.
보기 편하게 하기 위해 너비는 20%, 테두리 5px정도 만들어 주고, 투명도는 70%정도로 설정하겠습니다.
위치나 비율, 너비 등은 px로 절대값을 줄수도 있지만, 레이아웃에 따라 크기가 변경되면 이상해 지기때문에
반드시 퍼센트 비율로 넣어주시길 바랍니다.

그러면 이런식으로 이미지 정 가운데에 가로길이 이미지의 20%짜리 정사각형이 만들어집니다.
이제 이걸 다음 순서로 만져나가면 됩니다.
1. top, left 를 변경해서 위치를 이동시키고
2. widht를 변경해서 가로 길이를 맞춘다음
3. aspect_ratio를 건드려서 세로길이를 맞춰주면 됩니다.
한번에 맞추기는 어려우므로, 1~3번을 반복해서 맞춰주면 됩니다.
top과 left는 0%가 최상단 / 좌측 이고 50%가 중간, 100%가 최하단 / 우측 입니다.
기준점은 해당 미지의 정 중앙이므로, 이동시 원하는 영역의 중간쯤에 위치하게 해주면 됩니다.
widht는 이미지의 가로길이 비율 이며, 위에서 지정한 top/left 항목의 중심점을 기준으로
양 옆으로 늘어나거나 줄어듭니다.
aspect_ratio 항목은 가로길이 대비 세로길이의 비율을 나타냅니다.
100%라면 가로길이 = 세로길이가 되므로 정사각형이 만들어 집니다.
50%면 가로길이의 절 반높이를 가지게 되고
200%는 가로길이의 2배 높이를 가지게 됩니다.

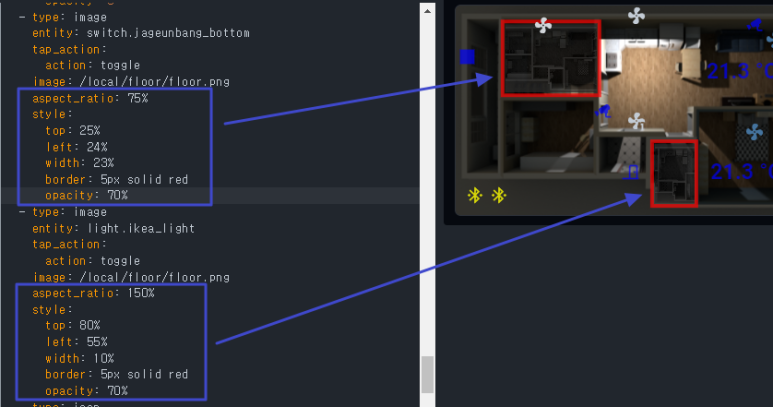
예시 이미지 입니다.
(실제 사용하는 스위치가 아니라 예시이므로, entlty 부분은 무시해 주세요)
style:
top: 25%
left: 24%
width: 23%
border: 5px solid red
opacity: 70%
좌측에 있는 방의 중심은 대략 top에서 25%, left에서 24%정도이며
width가 23%일때 적당히 가로를 채울 수 있었습니다.
방이 가로 길이보다 세로 길이가 짧으므로, aspect_ratio는 75%로 설정했습니다.
style:
top: 80%
left: 55%
width: 10%
border: 5px solid red
opacity: 70%
화장실(중앙 하단) 은 중앙보다 아래이므로 top은 80%정도, left는 55%정도면 적당했습니다.
크기가 매우 작아서 widht는 10%로 설정하니 적당했고,
세로 길이가 훨씬 긴편이어서 150%를 입력하니 적당히 맞았습니다.
이렇게 맞춰준 다음, opacity: 70% 부분을 0으로 설정하면 완성입니다!
'SmartHome. IoT > SmartHome 응용' 카테고리의 다른 글
| HomeAssistant의 자동화를 알아보기 - 5.유용한 도구 (0) | 2022.05.12 |
|---|---|
| HomeAssistant의 자동화를 알아보기 - 4.동작 (0) | 2022.05.12 |
| [HA] 3D Floor Plan 적용하기 #4_영역 토글 (0) | 2022.03.10 |
| [HA] 3D Floor Plan 적용하기 #3_HA 적용 (0) | 2022.03.10 |
| [HA] 3D Floor Plan 적용하기 #2_조명, 렌더링 (0) | 2022.01.26 |



