안녕하세요~ 레이군 입니다.
전에 NPM에서 DNS Challenge를 활용한 와일드카드 인증서 발급에 대해 진행을 해본 적 있습니다.
[IoT/HomeAssistant] - Nginx Proxy Manager(NPM)을 이용한 와일드카드 인증서 발급(DNS Challenge) / 설정
이 방식은 Duckdns를 사용할때만 쓸 수 있는거라, 별도의 도메인을 사용하는 경우에 대해 문의가 있었는데요
국내에서 사용하는 도메인 업체(호스팅 케이알, 가비아 등) 을 활용할 방법을 찾았는데 도저히 못찾겠더라구요..
그래서, 조금 번거롭긴 하지만 다른 수단을 활용하는 방법을 안내해 드릴까 합니다.
오늘 진행할 내용은 CloudFlare를 활용합니다. 많이 들어보셨......죠??
저는 별로 못 들어보긴 했지만 NPM에서 제공하는 다른 업체들에 비해선 자주 들어봤네요..
DNS 챌린지를 진행할 수 있는 방법이 상당히 다양하긴 한데, 다른 업체들은 제가 잘 몰라서...
그냥 클라우드 플레어로 진행하려 합니다. 아마 호스팅 업체라면 비슷하게 할 수 있지 않을까요?
오늘 진행할 내용은 다음과 같습니다. 내용이 상당히 길 예정이지만, 차근차근 진행하시면 됩니다.
(사전 준비사항 : 클라우드플레어 가입완료, 도메인 구입 완료, 애드온 설치 가능한 HA, NPM 설치 완료)
1. CloudFlare 에 도메인 등록하기
2. 도메인 업체에 네임서버 변경하기
3. API 토큰 발급
4. DDNS를 위한 애드온 설치/설정
5. NPM 와일드카드 인증서 발급
### 다른 도메인 업체가 아니라 클라우드플레어 에서 도메인을 직접 구매하신 경우, 2번 과정은 불필요 합니다.
도메인 구매 -> 1번 -> 3, 4, 5 순으로 진행하시면 됩니다.
자 시작하겠습니다!
CloudFlare 에 도메인 등록하기
맨 처음으로 클라우드플레어에 도메인을 등록해야 합니다.
클라우드플레어 접속 하신다음, 로그인을 해주세요.
혹시 계정이 없다면, 우측 상단의 가입을 눌러서 손쉽게 가입 가능합니다.

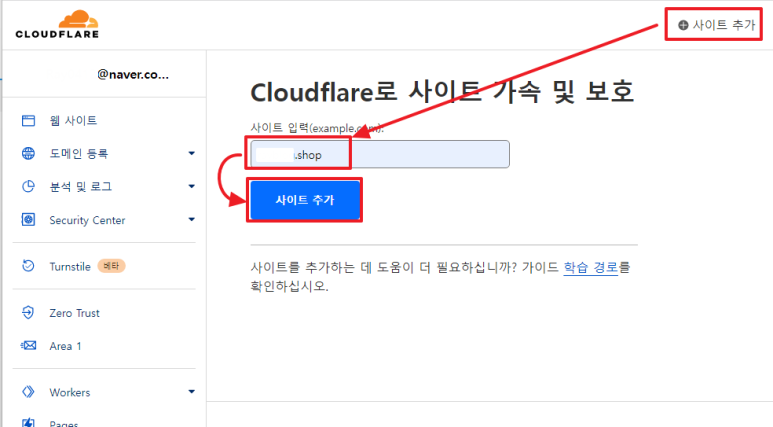
상단의 사이트 추가 버튼을 눌러 구매한 도메인을 입력 후, 사이트 추가 버튼을 눌러주세요

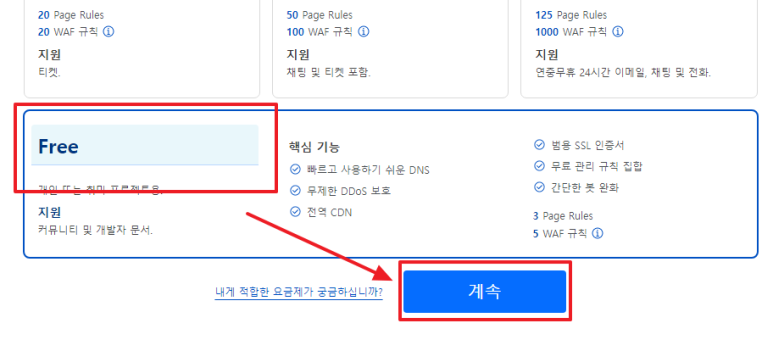
요금제 선택화면이 나오는데, 무료로 해도 충분하니 하단의 Free 를 선택하고 계속을 눌러줍니다.

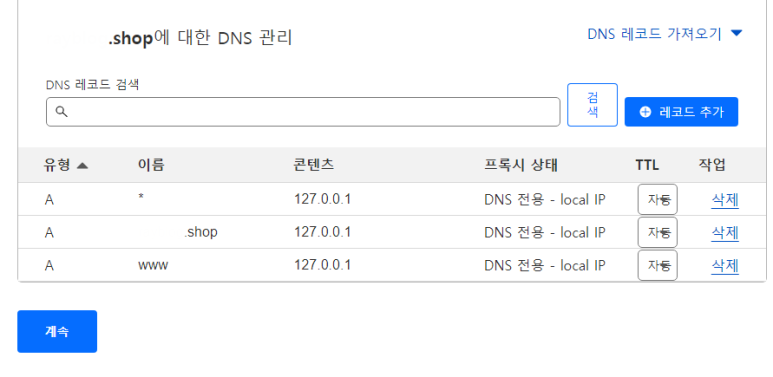
해당 사이트의 DNS에 관련된 내용이 나오는데, 어차피 와일드카드는 이후에 변경할거라 그냥 두셔도 되고
www 혹은 기타 도메인을 직접 등록하실거라면, 원하는 부분만 편집해 주시면 됩니다.
혹시 도메인을 등록했을때 위와 같이 나오지 않고 비어있다면, 사용 환경에 따라 레코드 추가가 필요합니다.

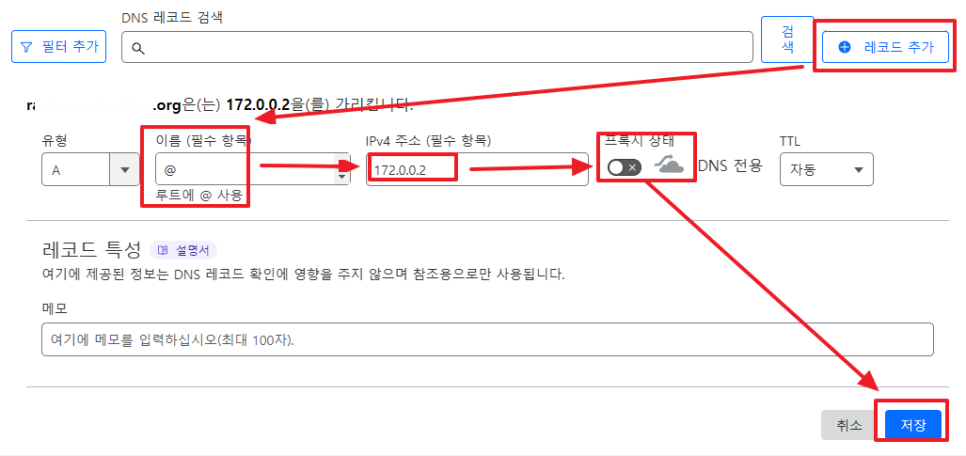
레코드 추가 -> 유형은 A -> 이름은 @ -> IPv4 주소에다가 172.0.0.2 입력(어차피 바꿀거라 대충 입력) -> 프록시 상태 끄고 -> 저장
레코드 = 접속 가능한 주소와 비슷합니다.해당 이름으로 접속되면 -> 설정된 IP로 연결된다 라고 인지하시면 됩니다.
여기서 이름은 접속 주소인데요
도메인(ray.shop을 구매했다면, ray.shop 이 한 세트로 도메인 입니다) 만으로 접속을 원한다면 @(root)
서브도메인(ha.ray.shop 이라던지, nginx.ray.shop 이라던지 처럼 도메인 앞에 뭔가 붙는것) 을 원한다면 해당 서브도메인을 적어주고
어떤 서브도메인 이던지 모두 한 서버를 바라보게 하고싶다면, * 을 넣어주시면 됩니다.
혹시 도메인(ray.shop) 이나 서브도메인(ha.ray.shop, nginx.ray.shop) 등 모두 다 똑같은 서버를 바라보게 하고싶다면,
A레코드에 위 예제와 같이 넣어주시고

레코드 추가 -> 유형은 CNAME -> 이름은 * -> 대상은 구매한 도메인을 적어주세요.
그러면 *.ray.shop = ray.shop 과 같은 IP를 바라보게 됩니다.
ha.ray.shop이던, nginx.ray.shop이던, http://www.ray.shop이던 모두 다 ray.shop 과 같은 IP를 바라보게 되는거죠.
당연히 이후 과정에서 업데이트 진행의 설정과정에서도 ray.shop 만 업데이트 하면 다 따라서 가게되니
@(루트) 레코드로 업데이트 해주시면 됩니다.
### 여기서부터 아래 과정은 타기관 에서 구매한 도메인을 사용할때 필요한 과정입니다. 필요하다면 진행해 주세요

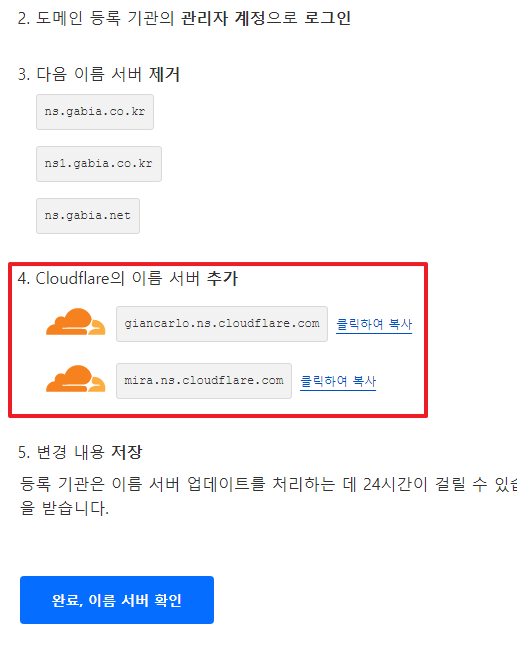
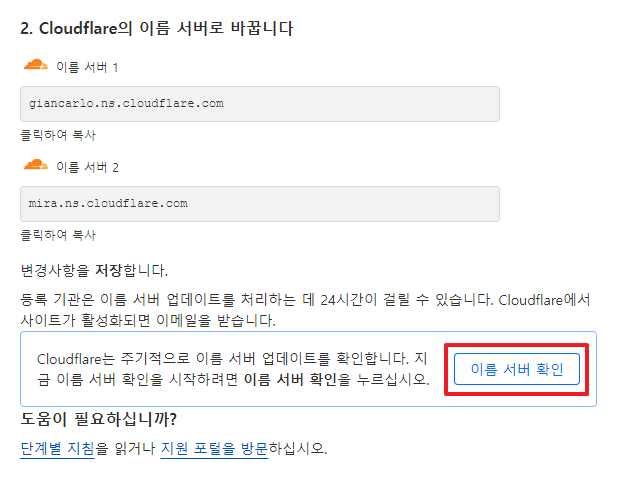
도메인 관리기관에 네임서버 변경을 해주라는 안내가 뜹니다.
일단 완료 누르지 마시고, 도메인 네임서버 변경을 먼저 진행해 주세요.
도메인 업체에 네임서버 변경하기
도메인을 구매한 업체의 웹사이트에 로그인을 해줍니다.
저는 가비아를 기준으로 작성했으며, 다른 도메인 제공 업체도 비슷한 메뉴들이 있으니 어렵지 않을겁니다.
혹시 클라우드플레어 에서 구매한 도메인 이라면, 이 과정이 필요 없습니다.

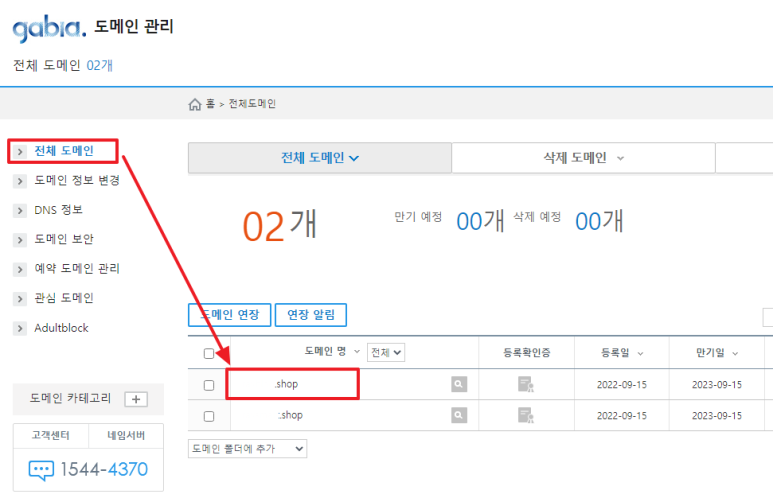
좌측의 전체 도메인을 누르고, 원하는 도메인을 눌러줍니다.

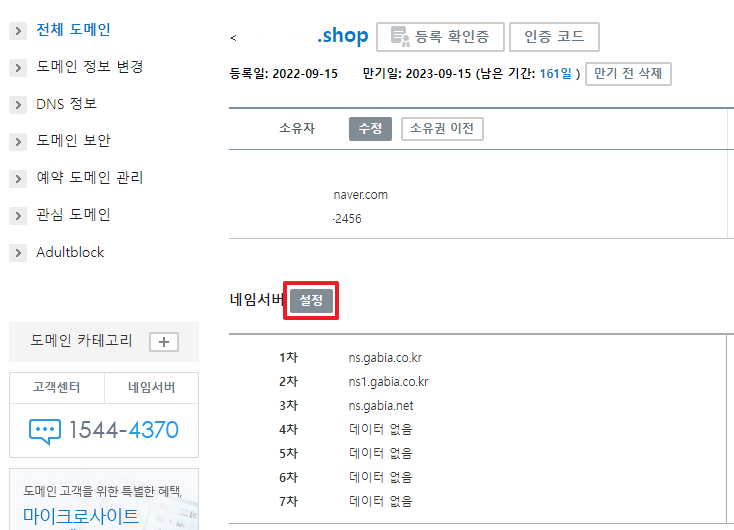
네임서버 부분에서 설정을 눌러주세요

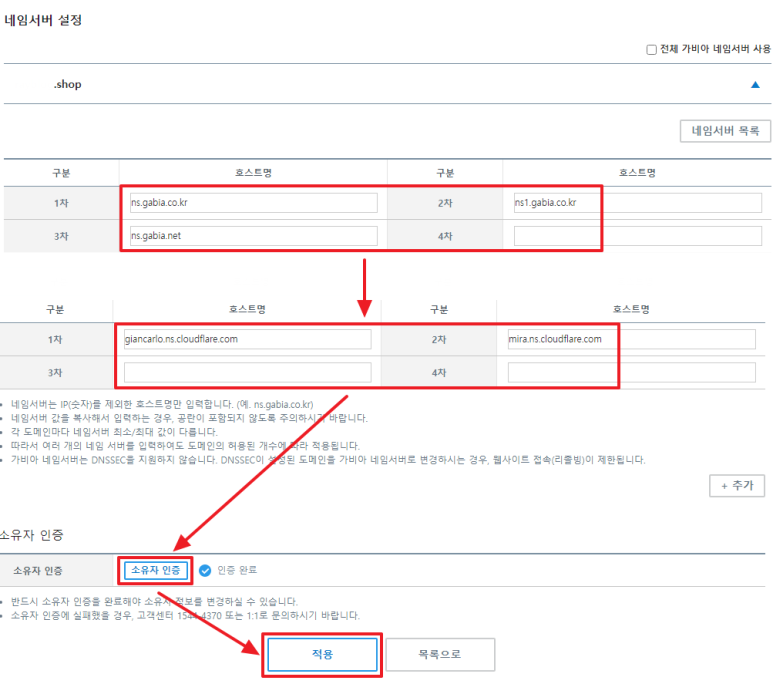
기존에 써있던 1차, 2차, 3차를 지우고 클라우드플레어 에서 제공하는 네임서버로 변경해 줍니다.
1차 : giancarlo.ns.cloudflare.com
2차 : mira.ns.cloudflare.com
가비아의 경우 소유자 인증을 진행해야 하는데, 휴대폰 메세지 or 이메일로 진행을 합니다.
인증 완료 찍히고 나면, 적용을 눌러주세요

도메인이 업데이트 되면 반영되는데 시간이 좀 걸립니다.
30분~1시간 쯤 있다가 이름 서버 확인 을 눌러주시면 조금 빨리 반영되기도 하는데....
무료 요금제 쓰는거니, 그냥 넉넉하게 시간 잡고 하세요.
API 토큰 발급
DDNS용 IP 자동갱신, DNS챌린지를 사용하려면 토큰을 발급받아야 합니다.

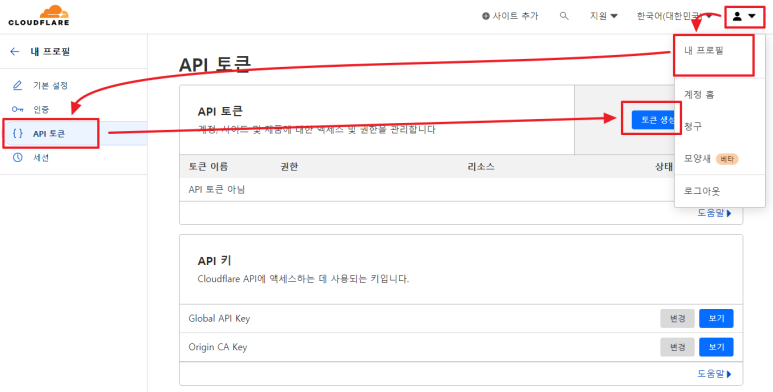
우측 상단 사람모양 - 내 프로필 - API 토큰 - 토큰 생성 순서로 이동합니다.

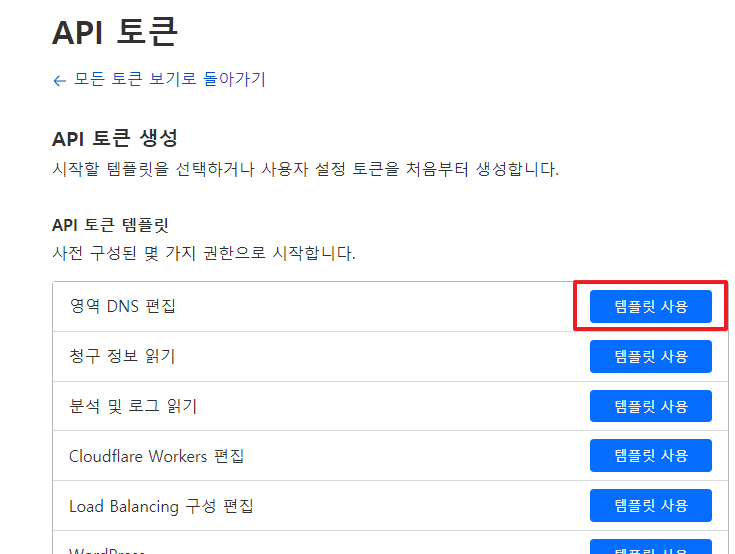
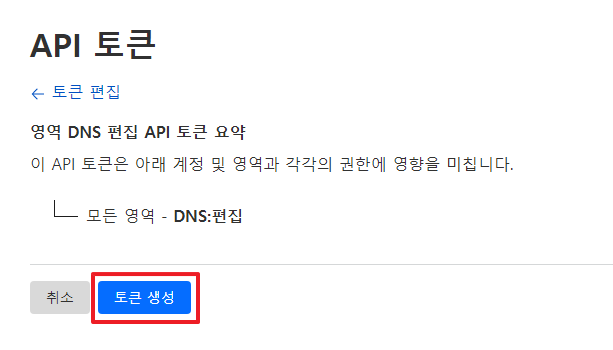
토큰 종류는 영역 DNS 편집 으로 하면 되고, 템플릿 사용 눌러주시면 됩니다.

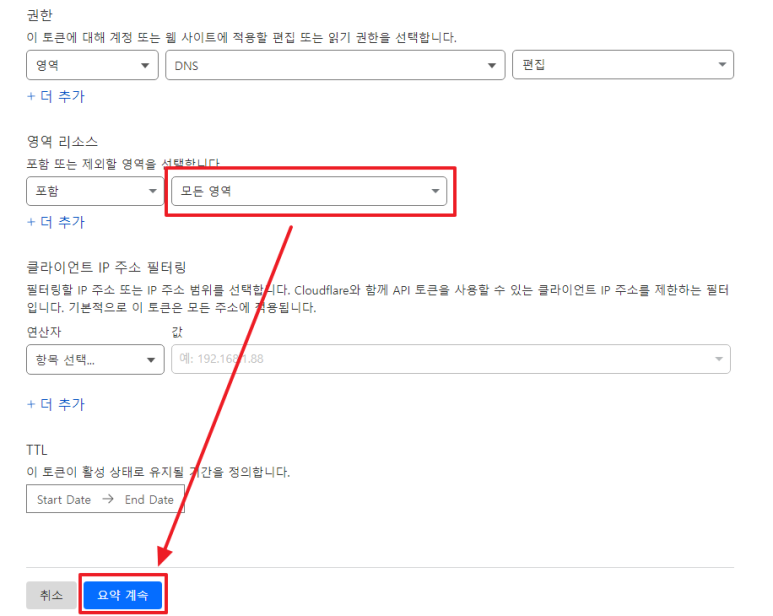
중간에 영역 리소스 부분만 '모든 영역' 으로 설정해 주시고
요약 계속 을 눌러주세요

토큰 정보를 확인후, 토큰 생성을 눌러줍니다.

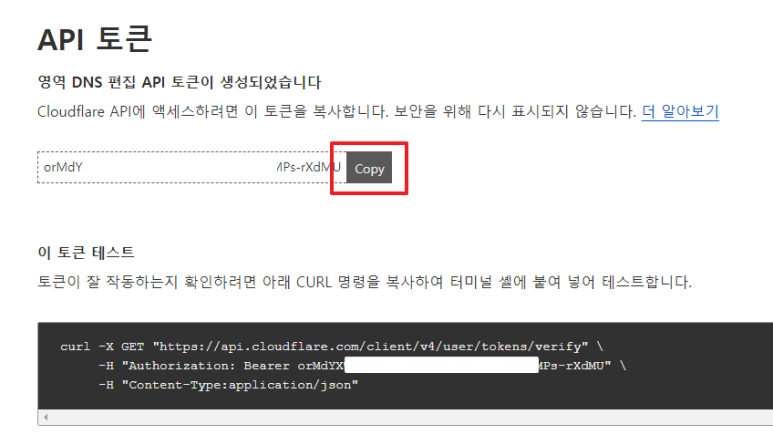
토큰이 생성됩니다.
이건 딱 한번만 표시되므로, 메모장 등에 따로 복사해서 붙여넣기 해두세요
DDNS를 위한 애드온 설치/설정
우리는 보통 KT나 SK같은 통신사를 사용하며, 이 통신사들은 사용자(모뎀)에게 부여한 IP를
주기적으로 변경 합니다. 뭐.... 전 언제 변경되었는지 모르겠어요..
일반적으로 잘 변경이 안 되긴 합니다만, 사용자의 공인IP가 유동인건 사실인지라..
난 몇년째 그대로니 계속 유지될꺼야! 라는 생각을 가지는건 조금 위험할 수 있습니다.
그래서 혹시나 IP가 변경될때를 대비해 네임서버쪽에 현재 IP를 업데이트 시켜줄 필요가 있습니다.
물론 공인IP가 고정이거나, 나는 안 변한다는 믿음을 가진다면 이 과정은 넘어가셔도 됩니다.

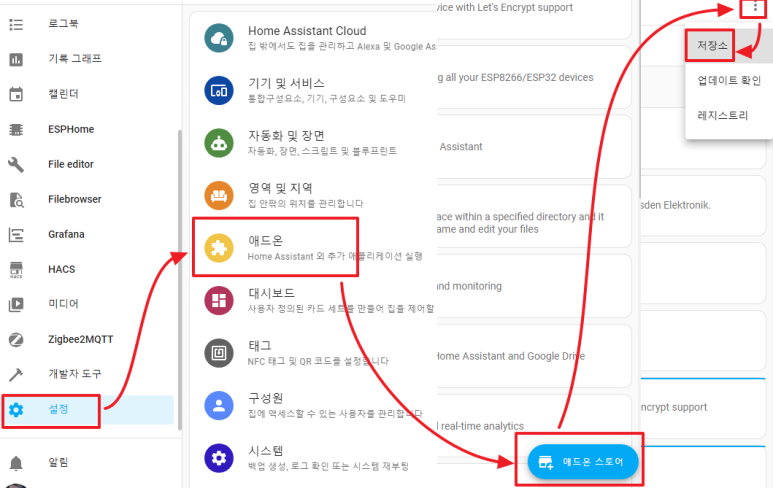
HA의 설정 - 애드온 - 애드온 스토어 - 우측상단 3점 - 저장소 로 이동합니다.

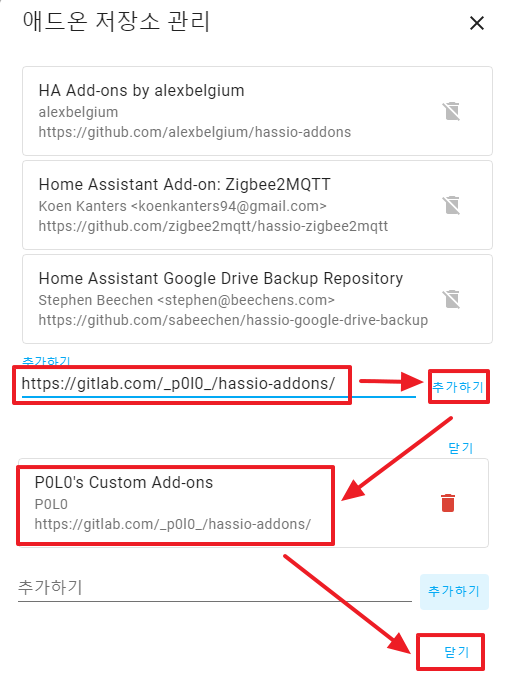
저장소 관리 페이지가 뜨는데, 다음 주소를 입력합니다.
https://gitlab.com/_p0l0_/hassio-addons/
그런다음 우측에 추가하기를 누르고, P0L0's 커스텀 애드온이 추가된걸 확인 후
하단의 닫기를 눌러주세요.

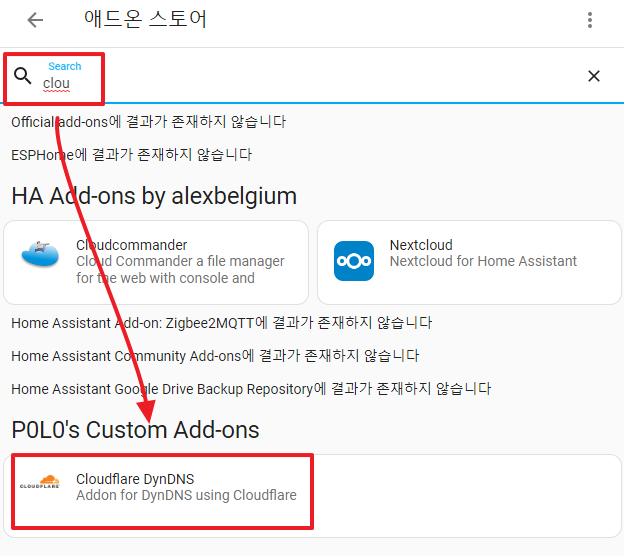
애드온 스토어 상단 검색창에 clou 정도까지만 쳐도, Cloudflare DynDNS 라는 애드온이 보입니다.

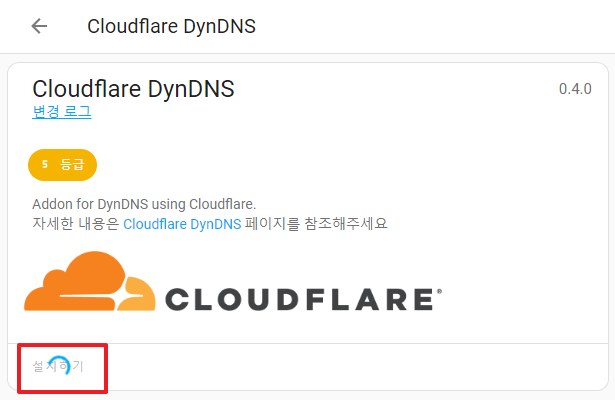
클릭해서 설치 해주시고

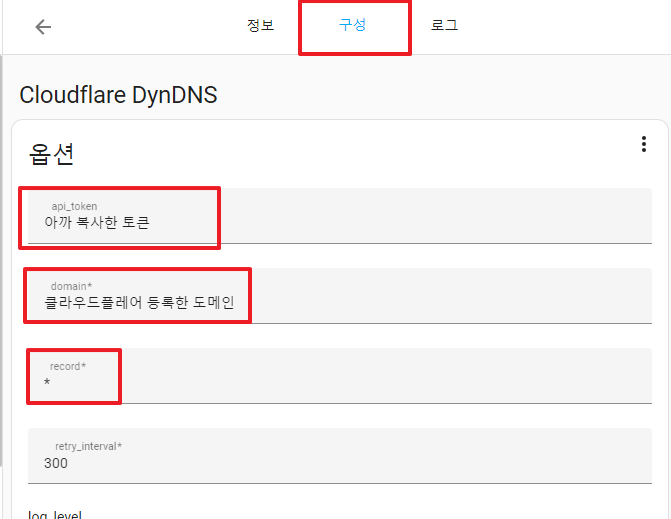
설치가 완료되면, 구성 항목으로 이동해서 항목을 채워줍니다.
api_token : 아까 복사해놨던 그 토큰
domain : 클라우드플레어에 등록한 그 도메인
record : * (쉬프트 8)
그런다음 우측 하단의 저장하기를 눌러주세요.
정보 항목으로 이동 후, 애드온을 시작해 줍니다.

클라우드플레어의 DNS 설정 항목에 가보면, * 항목의 IP가 변경된걸 보실 수 있습니다.
여러 레코드에 대한 변경을 지원하지 않기 때문에, 다른 부분은 수동으로 업데이트 해주거나
미사용 하거나 해주시면 됩니다.
애초에 다른 레코드까지 사용할 정도면, 이 글을 안 보고 계실거기 때문에...
NPM 와일드카드 인증서 발급
자 여기까지 했으면 거의 다 왔습니다.
이제 NPM 에서 와일드카드 인증서를 받으면 되는데요...
이 과정은 전에 설명했던 내용이 있으니 그 부분을 참조해 주시고,
아래 내용만 추가로 보시면 됩니다.
[IoT/HomeAssistant] - Nginx Proxy Manager(NPM)을 이용한 와일드카드 인증서 발급(DNS Challenge) / 설정

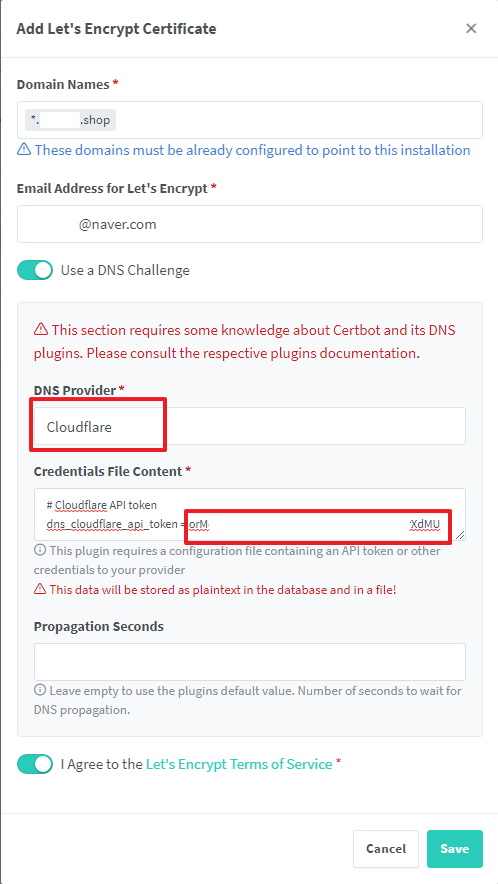
DNS 제공자를 Cloudflare로 선택해줍니다.
그러면 인증서 파일 컨텐츠 부분에 예시가 나오는데요
그중에 맨 아래쪽이 01234~~~~ 로 시작하는 부분을 아까 복사했던 토큰으로 바꿔줍니다.
그런다음 하단의 Save를 눌러주면, 약간의 시간이 소요됩니다.

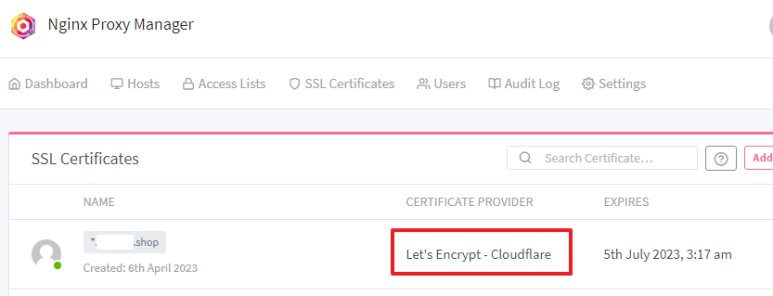
인증서 발급이 완료되면, 인증서 제공자 항목에 Let's Encrypt - Cloudflare 라는 표시가 보일겁니다.
이제 이 인증서를 활용해, 여러 호스트를 만들어 사용하시면 됩니다.
ha.ray.shop 에다가 HomeAssistant 를 할당하고
3d.ray.shop 에다가는 3D 프린터를 넣고
이런식으로 말이죠...!
자 오늘 내용은 여기까지!
다음에 또 재미난거 들고 올께요~
'SmartHome. IoT > SmartHome 응용' 카테고리의 다른 글
| [HA] 수도권 실시간 지하철 도착정보 불러오기 (3) | 2024.03.14 |
|---|---|
| sonoff zigbee 3.0 dongle-P 펌웨어 업데이트 변경 (0) | 2023.06.25 |
| HA의 db파일 용량 다이어트 팁(DB 사용량 확인) (0) | 2023.02.10 |
| HA 사용시 db용량 다이어트 하기, Recorder / History / Logbook 에 관하여.. (0) | 2023.02.09 |
| [HA] 간단한 자동화를 만드는 과정.. (0) | 2022.12.22 |



