안녕하세요~ 레이군 입니다.
오랜만에 HA(Home Assistant)기능 업데이트 설명글로 돌아왔습니다!
홈 어시스턴트 2022.10 버전에서 서브뷰 라는 기능이 추가되었습니다.
그동안 이걸 커스텀으로 만들어서 쓰는 분들이 많았는데...
드디어 좀 편하게 할 수 있게 되었습니다!
https://www.home-assistant.io/blog/2022/10/05/release-202210/#subviews-for-dashboards
기본적인 내용은 위 릴리즈 노트를 참조해 주시면 되구요, 전 설정을 해보도록 할께요.
서브뷰란 무엇인가?
일단 서브뷰란, 기존에 뷰(탭) 으로 존재하던 페이지를 탭에서 보이지 않게 해줍니다.
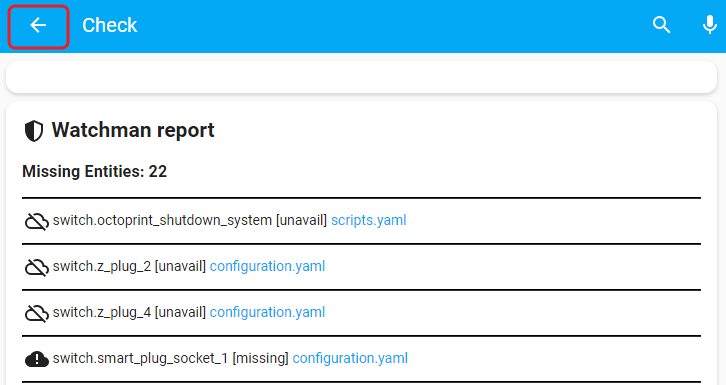
그리고 서브뷰로 설정된 페이지로 들어가면, 뷰가 보이지 않고 뒤로가기 버튼이 생성됩니다.
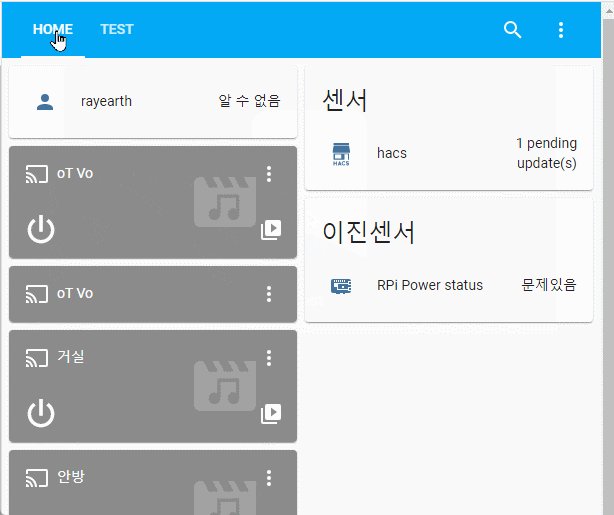
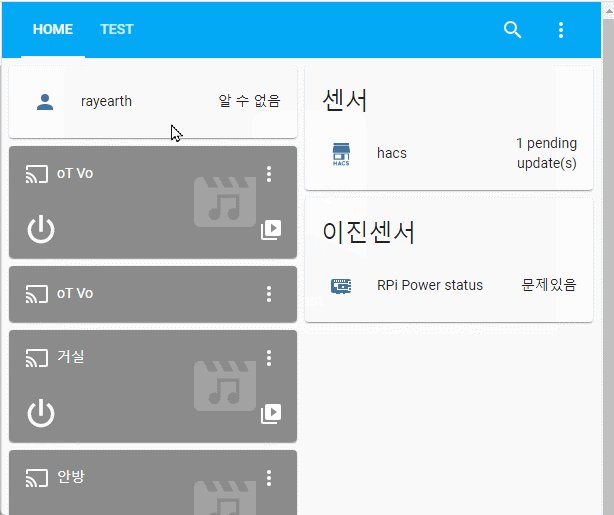
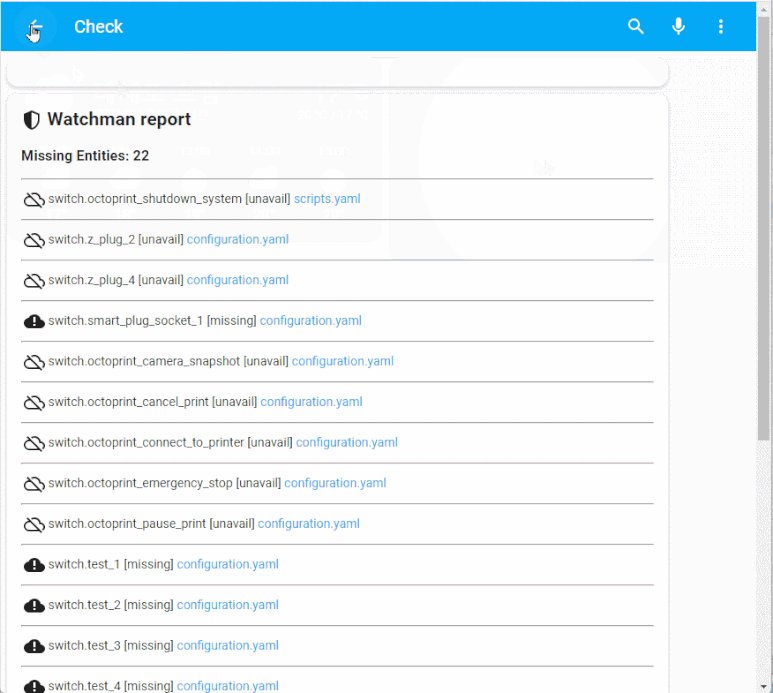
아래 움짤 보시면, 버튼 카드로 뷰 이동 버튼을 만들면 해당 뷰로 이동이 되어버리기 때문에
다시 뒤로 돌아가려면 브라우저의 뒤로가기 버튼을 누르거나 원래 뷰를 눌러줘야 했습니다.

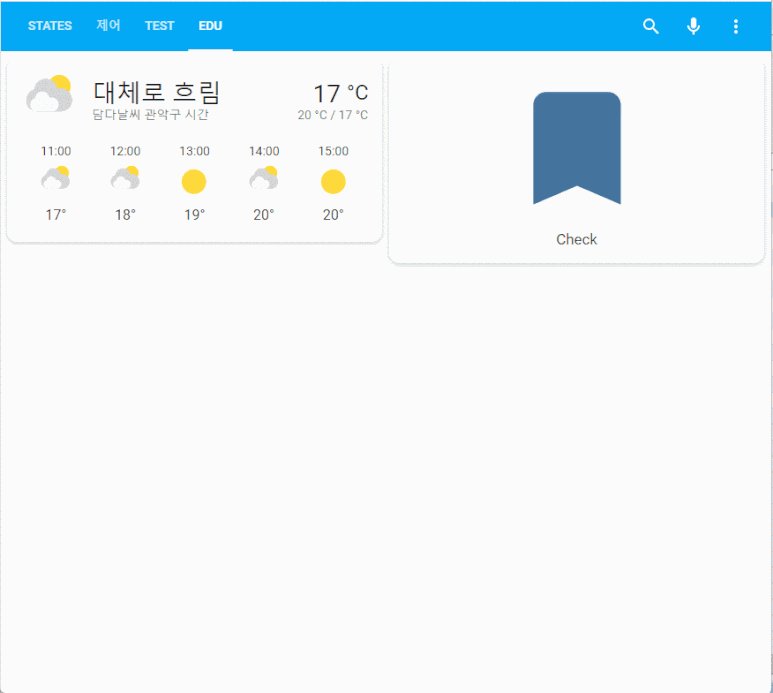
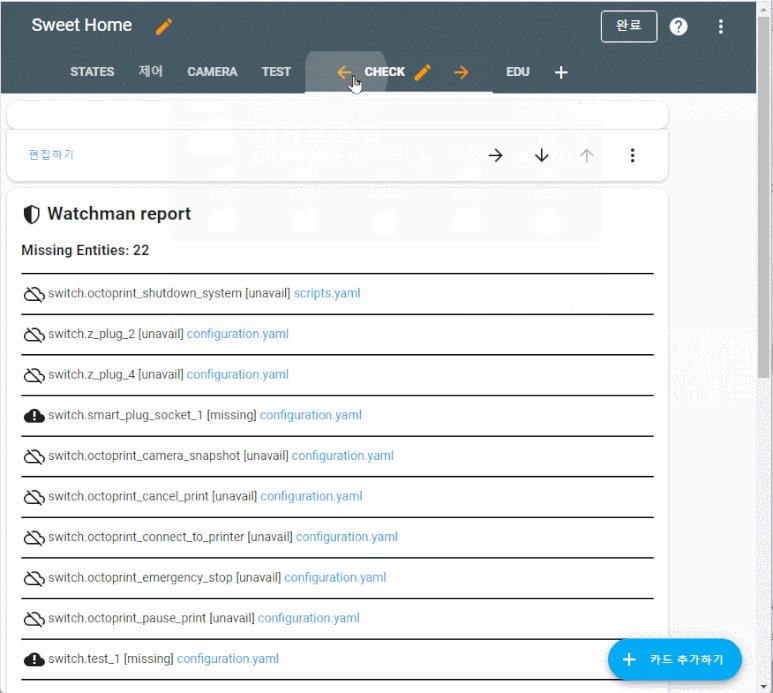
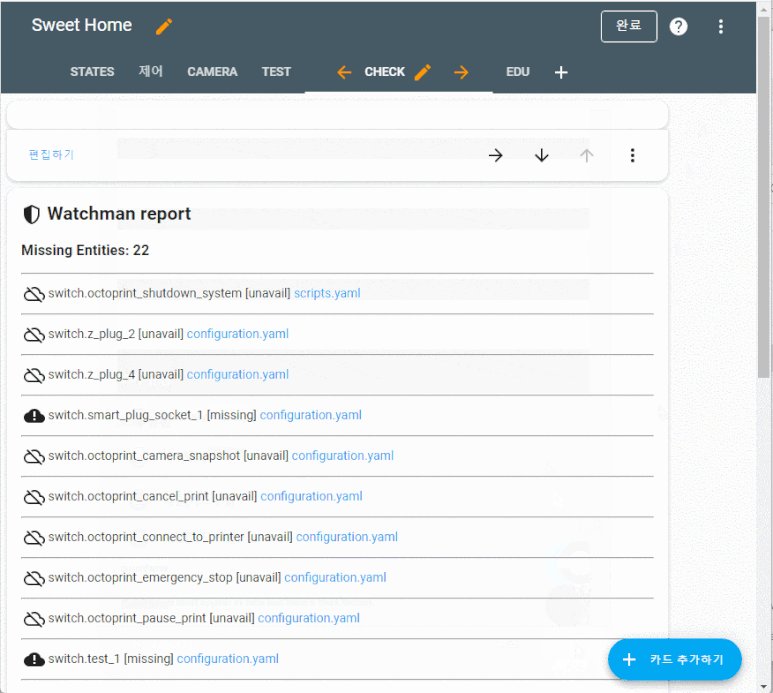
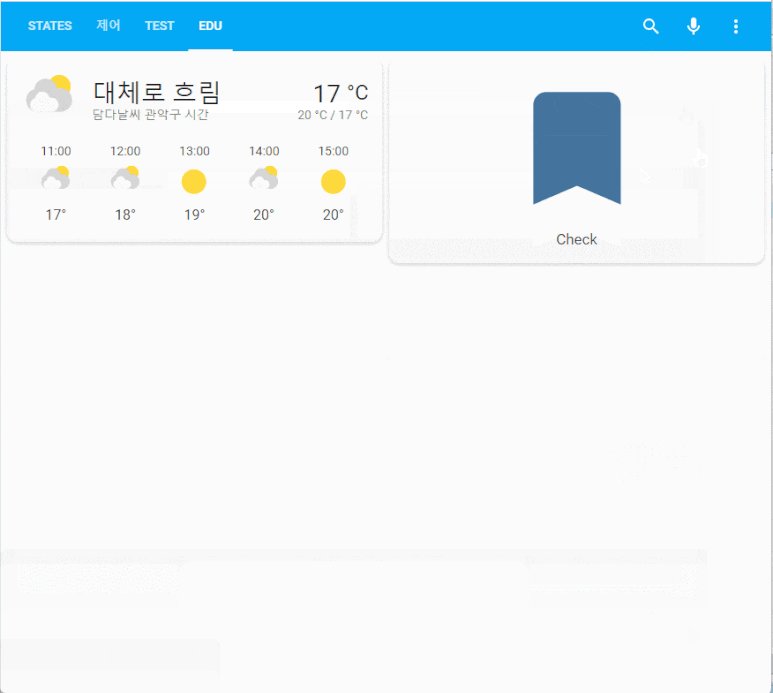
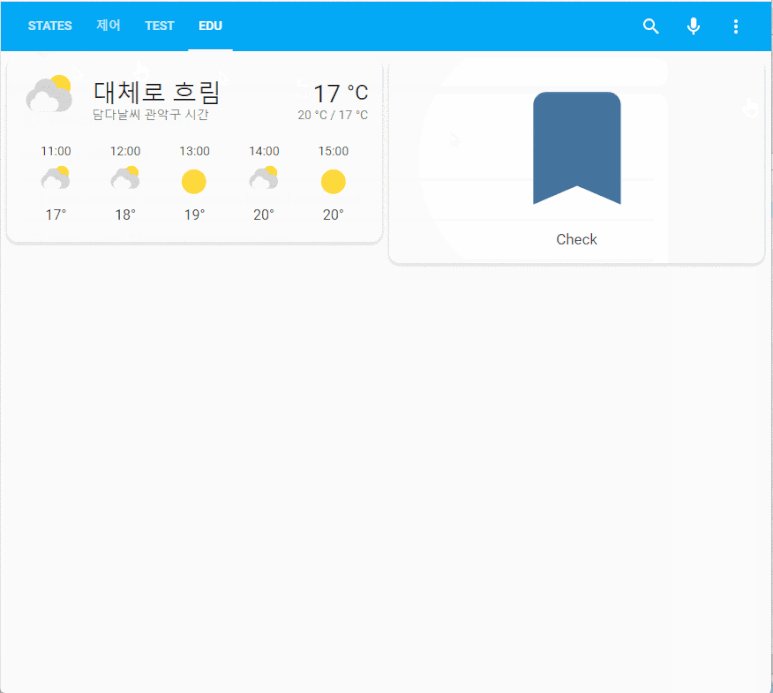
아래는 변경된 서브뷰 모드가 적용된 화면 입니다.

뷰로 이동되는건 동일하지만, 서브뷰 화면으로 이동되면 뒤로가기 버튼이 생성되죠.
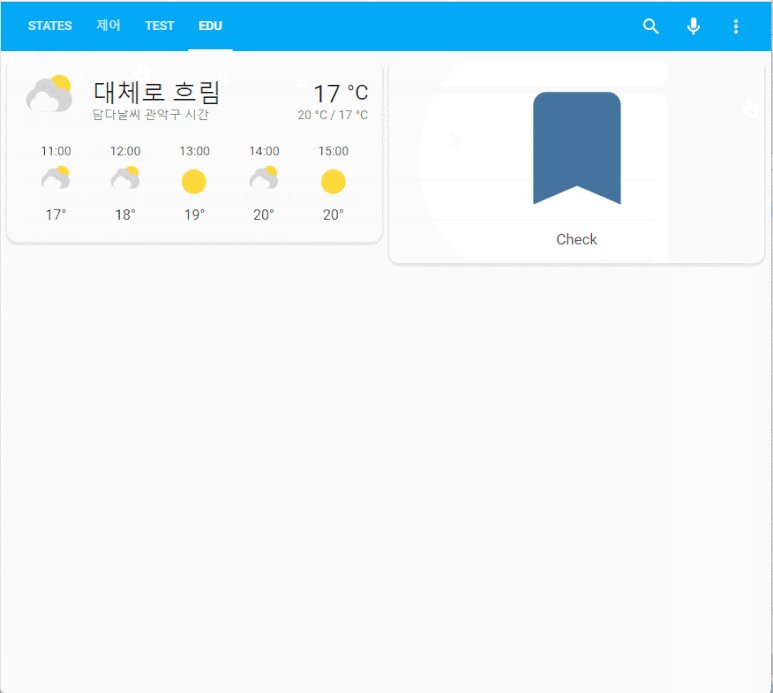
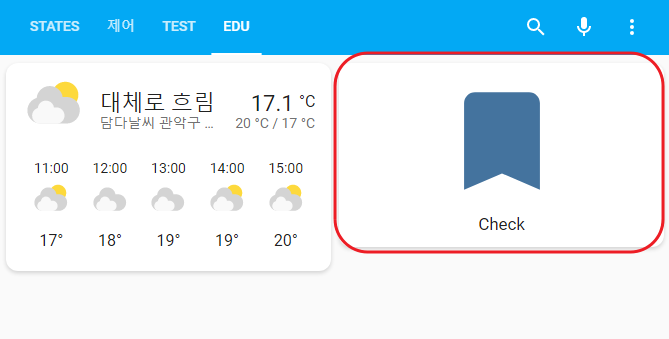
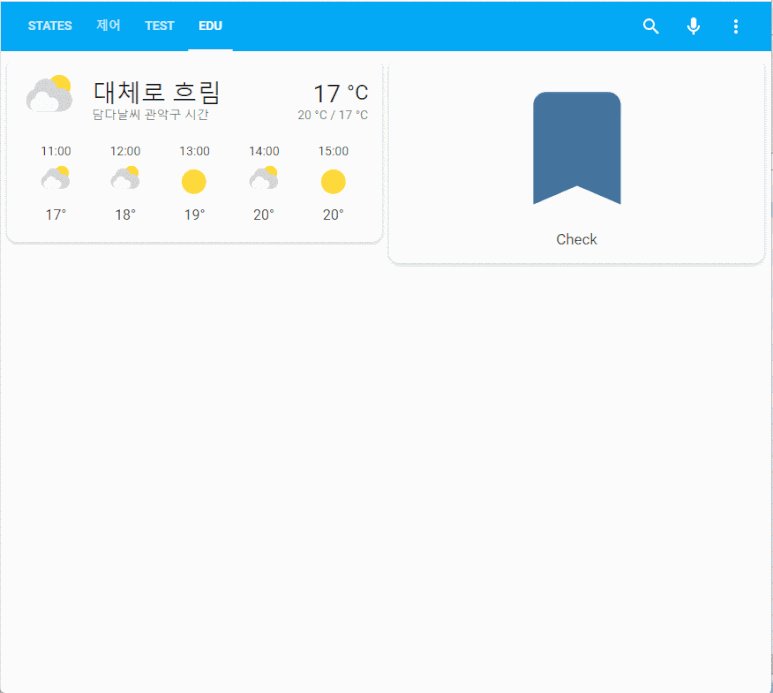
그리고 뷰 목록에 보시면 CHECK라는게 안 보이죠?
사실 저 대시보드에 있는건데 서브뷰로 설정하니 뷰 목록에는 안 보이게 됩니다.

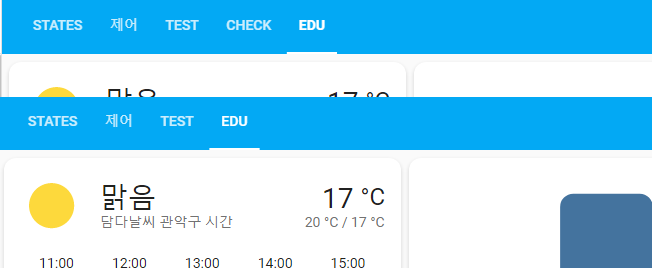
위 화면이 서브뷰 설정 전 / 아래 화면이 CHECK 뷰를 서브뷰 모드로 바꾼 상태 입니다.
목록에서 사라졌죠?
뷰를 여러개 만드는건 가능한데, 그러면 지저분해지는 경향이 있으니
이런식으로 서브뷰로 만들면 두가지를 모두 만족할 수 있지 않을까요?
덤으로 메인페이지의 아이콘이 줄어들면 초기 로딩속도도 빨라지겠죠.
자, 그럼 설정을 해보겠습니다.
서브뷰 활성화 하기
우선 서브뷰 모드를 활성화 시켜줘야 합니다.

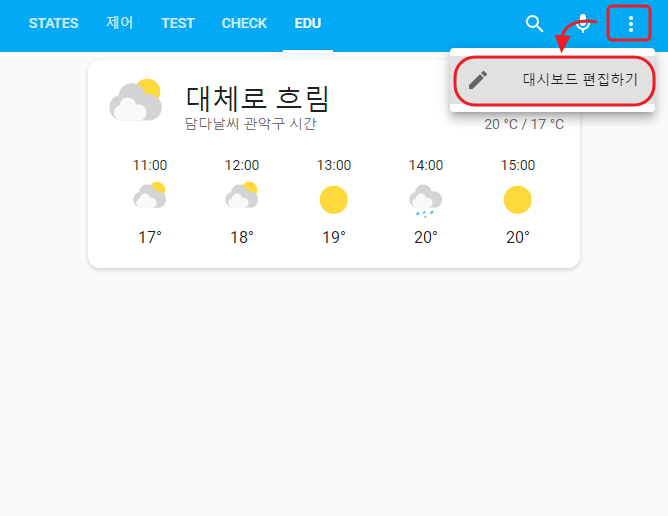
대시보드 우측 상단 3점을 클릭 - 대시보드 편집하기로 진입 해주세요

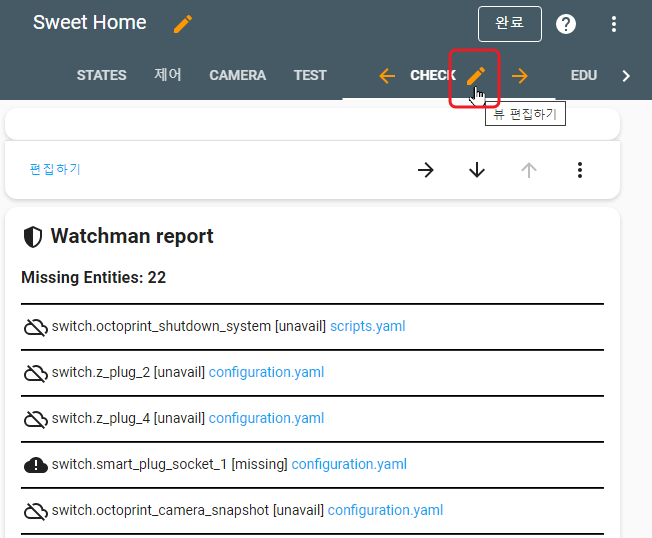
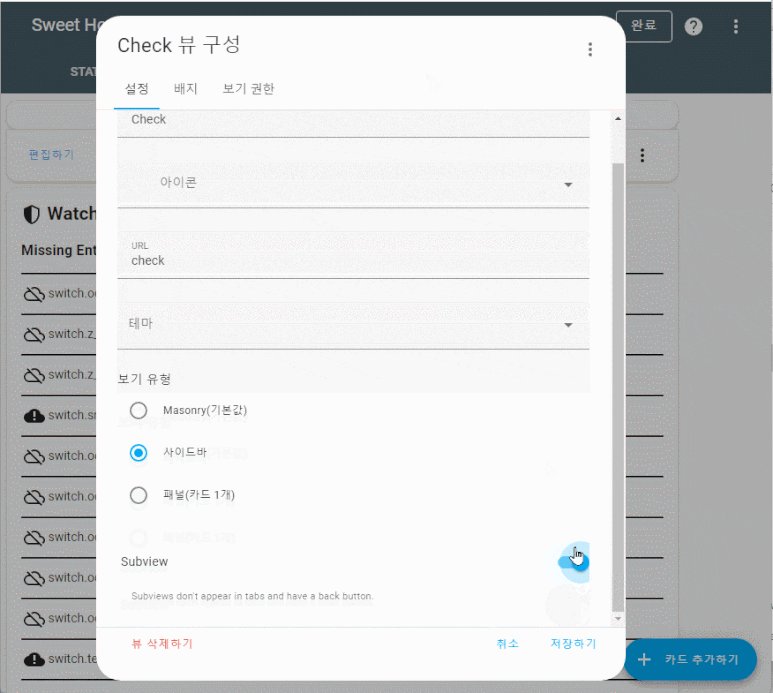
그리고, 서브뷰로 쓸 뷰를 선택 후 뷰 편집하기(연필모양) 눌러주세요.

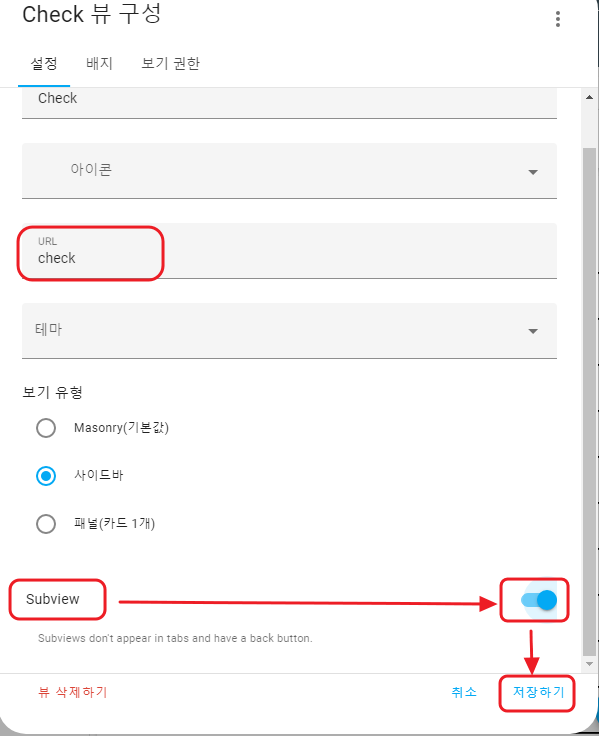
뷰 구성 하단에 있는 Subview 항목을 활성화 하고, 저장하기를 눌러주세요.
이때, URL 부분을 잘 기억해 주세요. 혹시 동일한 이름의 뷰가 있다면, URL 체크가 필요합니다.
뷰 목록에 변화는 안 보일겁니다. 지금은 편집상태이기 때문에, 서브뷰 설정된것도 목록에 나오거든요.

위 과정까지의 영상 입니다.
카드 추가하기
이제 서브뷰로 진입할 수 있는 카드를 추가해 봅시다.

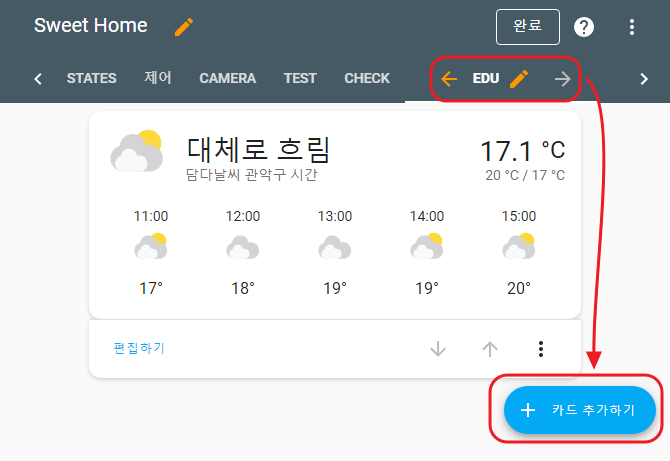
카드를 추가할 뷰를 선택 후, 우측 하단의 카드 추가하기를 눌러주세요.

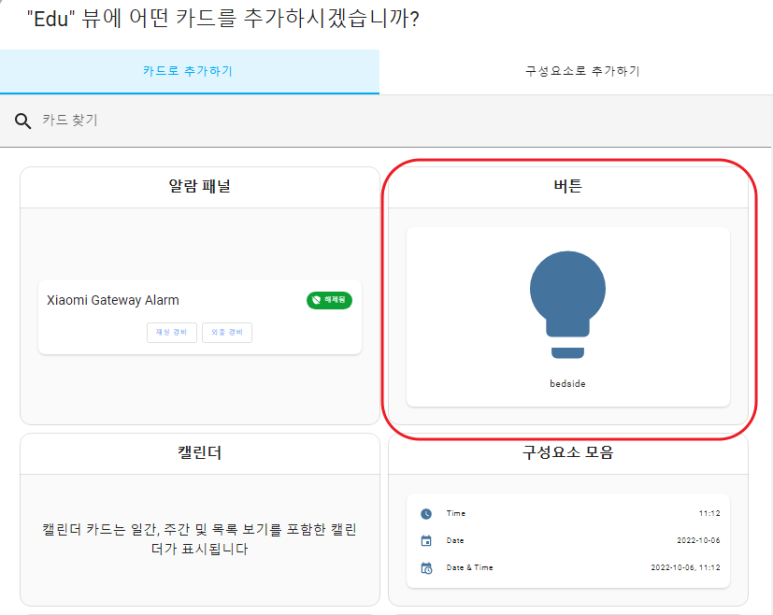
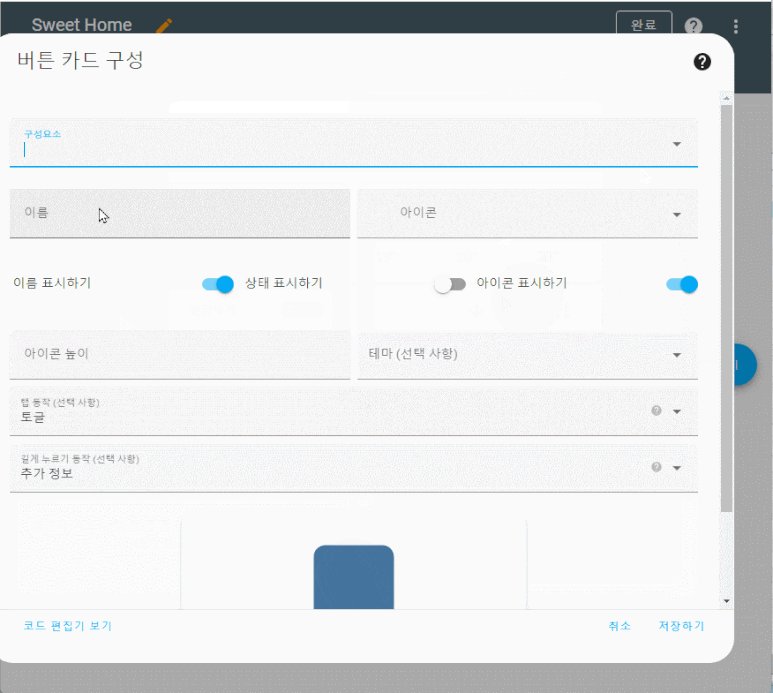
카드는 일단 버튼카드로 하겠습니다.
사실 버튼카드 말고 다른것들도 동작 설정을 할 수 있으면 다 되는데, 그건 뭐...응용의 영역이니 넘어갈께요.

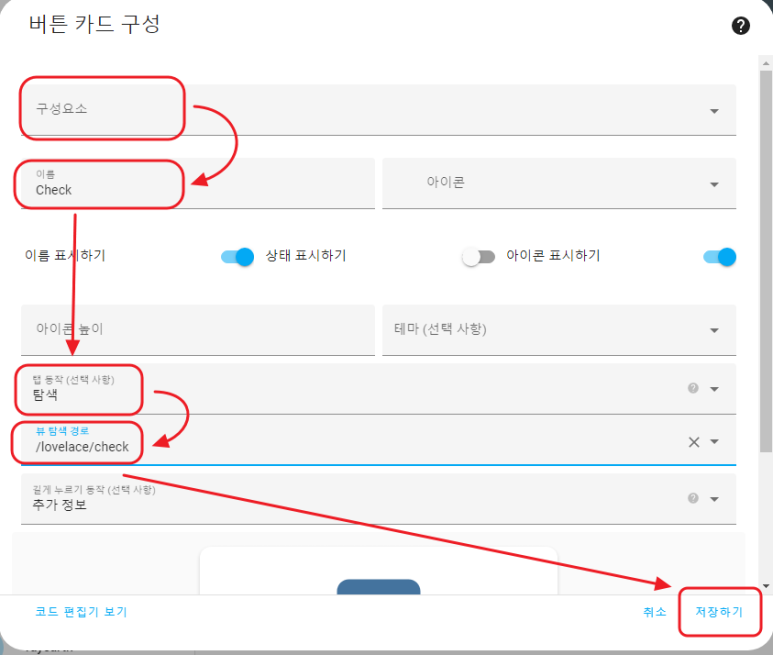
구성요소는 있어도 되고 없어도 되지만, 본 글에서는 이동 용도로만 쓸것이므로 구성요소는 제외 하겠습니다.
구성요소 선택항목의 우측 X를 눌러서 구성요소를 비워주시고
이름 항목을 설정
탭 동작 부분을 -> 탐색 으로 변경
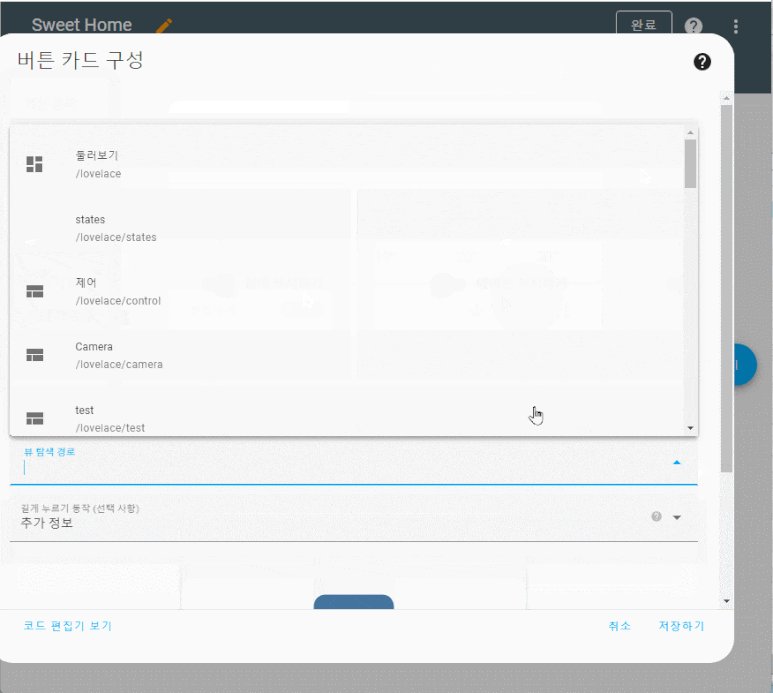
뷰 탐색 경로 항목을 누르면 여러가지 항목이 나오는데, 여기서 아까 서브뷰로 설정했던 뷰를 골라주세요.
뷰 이름이 같은경우 아까 체크해놨던 URL을 확인하여 골라주시면 됩니다.
다 되었다면 저장하기 클릭!

카드 만들기 영상 입니다.
서브뷰 진입하기 / 빠져나오기
자 이제 서브뷰로 진입할 수 있게 되었으니 한번 해봅시다.

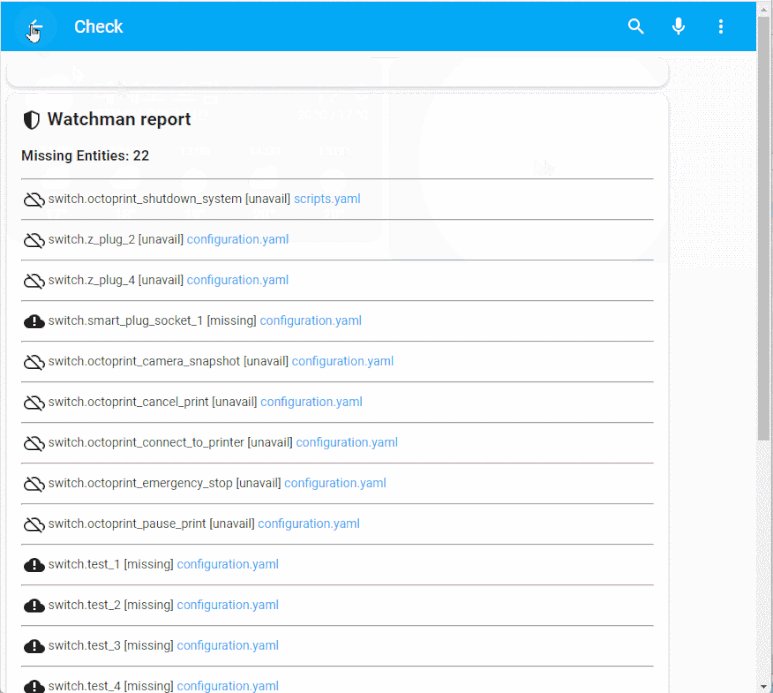
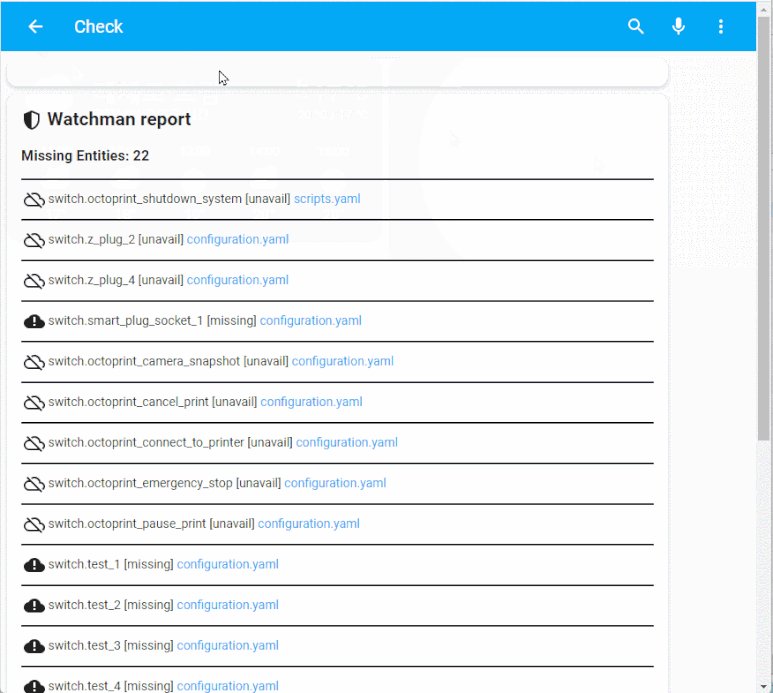
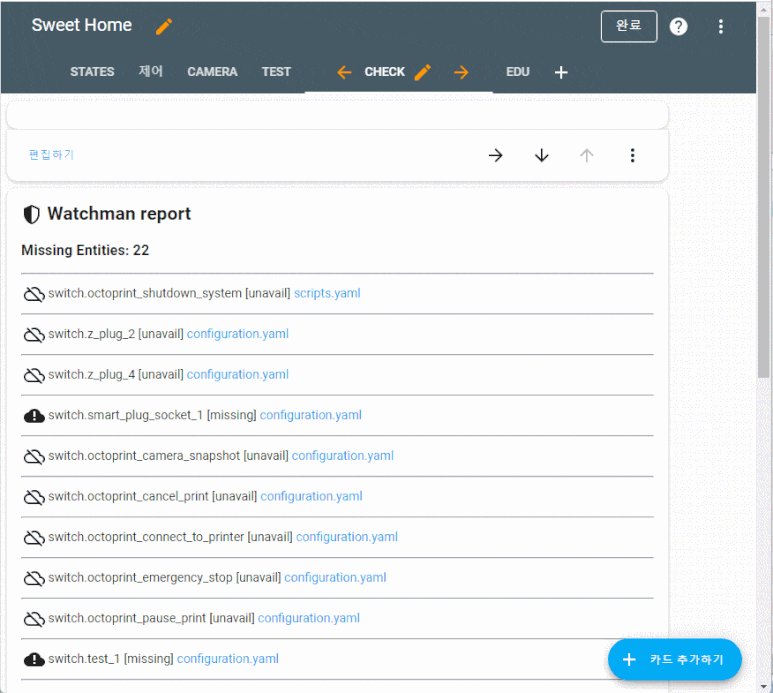
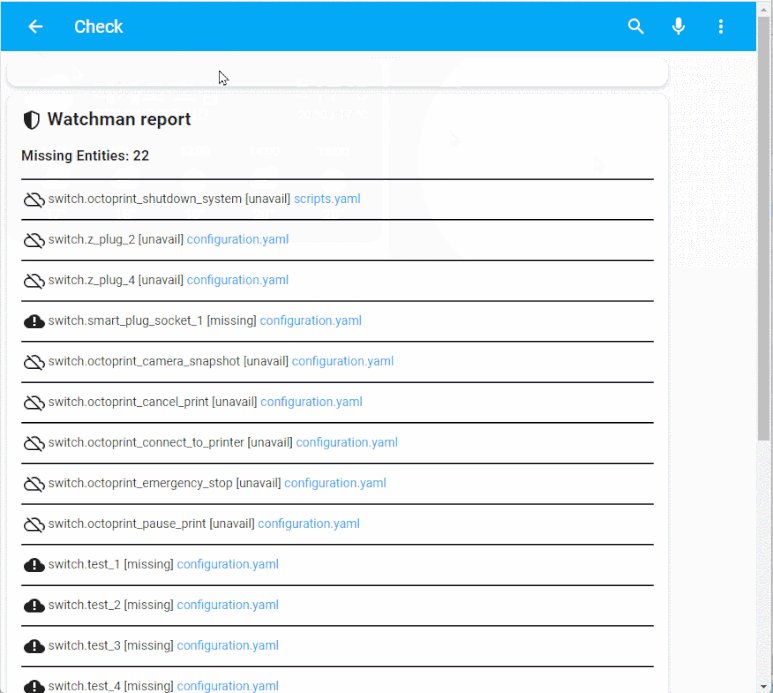
생성된 카드를 누르면 서브뷰로 진입하고

서브뷰에서 뒤로가기를 누르면 다시 원래 뷰로 나옵니다.
기존처럼 뷰 목록이 아닌 뒤로가기 버튼만 생성된다는게 다르죠.

어떠신가요? 뭔가 깔끔하게 할 수 있지 않을까요?
이걸 응용하면 버튼카드 뿐만 아니라 플로어 플랜 등에 설정한 아이콘 으로도 가능하죠.
어차피 TAB 동작을 navigate 로 특정 뷰를 지정하는 형태라 코드보기 한번만 해보면 뭔지 다 보이거든요..
뷰 화면을 예쁘게 잘 만들고, 그걸 모아서 서브뷰로 슉슉 넘어갈 수 있게 하면.. 깔끔하게 완성!
저도 오랜만에 대시보드 정리를 해봐야 할듯 하네요...
자 그럼 오늘은 이만!
'SmartHome. IoT > SmartHome 응용' 카테고리의 다른 글
| [HA] 간단한 자동화를 만드는 과정.. (0) | 2022.12.22 |
|---|---|
| HA의 애드온 / 통합구성요소에 대한 이해. (1) | 2022.11.23 |
| Nginx Proxy Manager(NPM)을 이용한 와일드카드 인증서 발급(DNS Challenge) / 설정 (1) | 2022.09.15 |
| 드디어.....이 기능이 추가됩니다...! 자동화의 혁명...feat.2022.09 (0) | 2022.09.07 |
| HA에서의 Local, Cloud, Polling, Push. (0) | 2022.07.11 |



