안녕하세요?
오늘도 자잘한 셋팅을 하고있는 레이군 입니다.
오늘 진행해볼 내용은 HA에서 지원하는 테마기능 사용하기 입니다.
https://www.home-assistant.io/components/frontend/#themes
기본 설정방법은 공홈의 문서를 참조하시면 됩니다.
https://community.home-assistant.io/c/projects/themes
커뮤니티 쪽에는 제작한 테마들을 공유하는것도 많으니, 참조하세요.
기본적으로 공홈의 방식은 configuration.yaml 파일 내에 테마용 문구를 전부 넣게 됩니다.
이렇게 되면, 테마부분이 너무 길어질 수 있어 저는 따로 분리를 해두려 합니다.
# configuration.yaml
# Enables the frontendl
frontend:
themes: !include themes.yaml
위와같이 넣어주시고, config 폴더에 themes.yaml 파일을 생성 하면 됩니다.
themes.yaml 파일을 에디트 하여, 공유된 테마 소스들을 넣어줍니다.
One UI:
### Main Interface Colors ###
primary-color: "#82CFF2"
light-primary-color: "#499ebd"
primary-background-color: "#F6F7F9"
secondary-background-color: var(--primary-background-color)
divider-color: "#e6e6e6"
icon-color: "#52b0d4"
### Text ###
primary-text-color: "#252525"
secondary-text-color: "#979797"
text-primary-color: "#3a3a3a"
disabled-text-color: "#ababab "
Dark - Cyan:
### Main Interface Colors ###
primary-color: "#00E4D7"
light-primary-color: "#71FFF7"
primary-background-color: "#1F1F28"
secondary-background-color: var(--primary-background-color)
divider-color: "#2C2C39"
### Text ###
primary-text-color: "#F7F8FA"
secondary-text-color: "#00E2D8"
text-primary-color: "#FFFFFF"
disabled-text-color: "#5B7283"
테마 소스의 일부만 넣었습니다.(이대로 넣으시면 이상하게 나와요~)
위 형식으로 넣어주시면, 테마 항목은 OneUI 와 Dark - Cyan 이렇게 2가지로 설정이 가능하게 되는거죠.
설정 다 되셨으면, HA를 한번 재시작 해줍니다.(안해도 될 수 있지만, 전 뭔가 바꾸면 가능하면 HA재시작이라..)
Themes
The <a href="https://home-assistant.io/components/frontend/#themes">frontend</a> supports themes. Share your theme with the community.
community.home-assistant.io

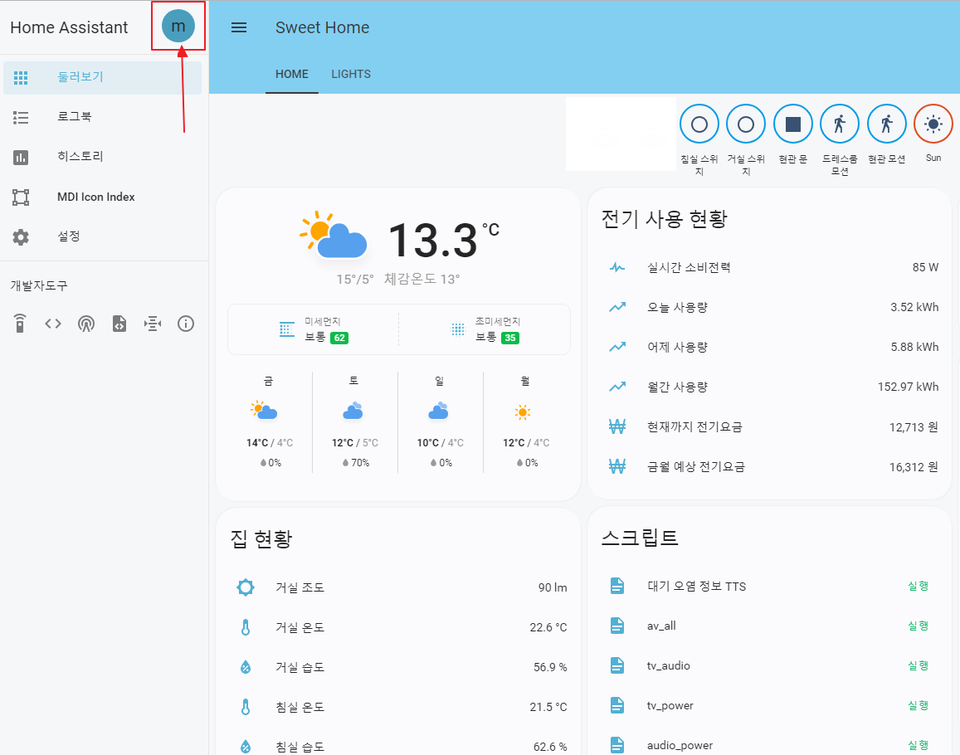
HA접속 후 좌측 상단의 이니셜을 클릭해 주면 프로필설정쪽으로 들어갈 수 있습니다.

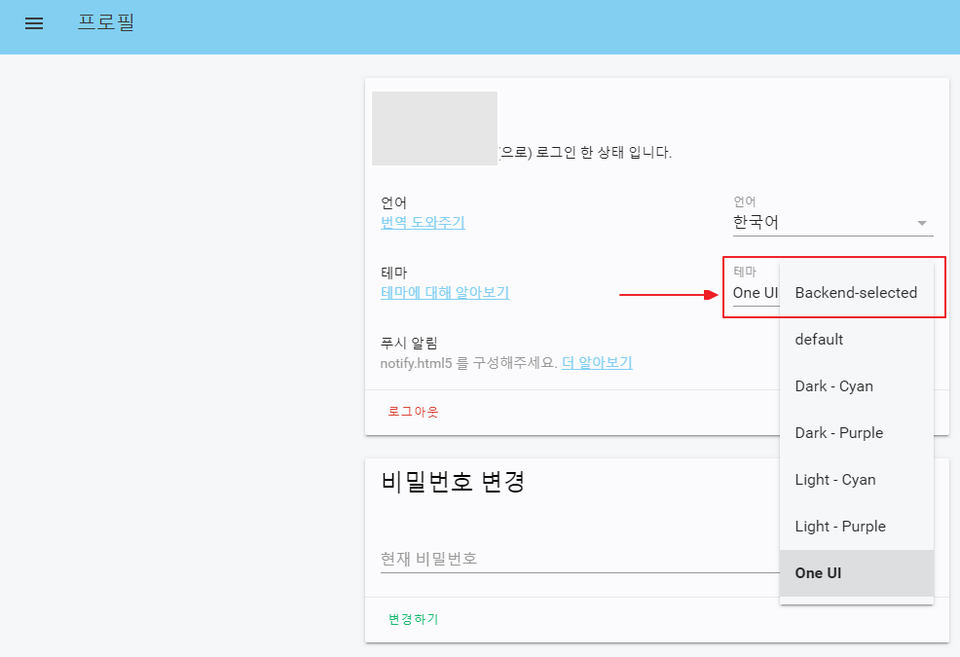
화면 상단에 보시면 테마 부분이 있고, 박스를 클릭하면 설정된 테마 목록이 나오고, 그 중에 원하는 테마를 설정해주시면 됩니다.
테마의 경우, 색에 따라서 특정 글자들이 잘 안보이는 경우도 있습니다.
이 경우는 해당 글자의 색을 바꿔주셔야 하는데, 이 부분은 테마 소스 넣는 부분에서 수정이 가능합니다만...
어느 부분이 어떤 텍스트의 컬러를 의미하는건지를 알아야 하기 때문에 시행착오가 좀 필요합니다..
컬러의 형식은 HTML 컬러코드 형식(#000000 ~ #FFFFFF) 으로 이루어져 있으니 컬러코드 검색 사이트(https://html-color-codes.info/Korean/) 등으로
검색하셔서 변경해주시면 됩니다.
'SmartHome. IoT > SmartHome 기본' 카테고리의 다른 글
| 홈 IoT의 가장 기본, 플랫폼 이란? / 스마트홈 구축시 생각할 것들 (0) | 2022.01.15 |
|---|---|
| HomeAssistant(HA) 에 대한 기본적인 이해. (0) | 2022.01.15 |
| HA 자동화 구성에 대한 개념 / 예제. (0) | 2022.01.15 |
| 라즈베리 초보자를 위한, Docker의 개념에 대한 이해. (0) | 2022.01.15 |
| HA(Home Assistant)의 각종 상태값을 파일로 내보내는 방법 (0) | 2022.01.04 |


